
İçerikler
Visual Studio Code, Microsoft tarafından geliştirilen açık kaynak kodlu bir metin düzenleyicisi ve entegre geliştirme ortamıdır. İlk olarak 2015 yılında piyasaya sürülen Visual Studio Code, hızlı bir şekilde popülerlik kazanmış ve şu anda birçok geliştiricinin tercih ettiği bir yazılım haline gelmiştir.
Visual Studio Code, farklı programlama dilleri için özel olarak tasarlanmış eklentiler içerir. Bu eklentiler sayesinde, geliştiriciler farklı programlama dillerinde kolayca çalışabilirler. Örneğin, bir geliştirici JavaScript, Python veya Java programlama dillerinde çalışıyorsa, Visual Studio Code‘daki ilgili eklentileri yükleyerek bu dillerde daha verimli bir şekilde çalışabilir.
Visual Studio Code’un bir diğer özelliği de, Git ve diğer sürüm kontrol sistemleriyle entegrasyonudur. Bu entegrasyon sayesinde, geliştiriciler değişiklikleri takip edebilir, geri alabilir ve paylaşabilirler.
Visual Studio Code ayrıca, kod tamamlama, hata ayıklama ve kod analizi gibi bir dizi özellik sunar. Bu özellikler sayesinde geliştiriciler, kodlarını daha hızlı ve daha doğru bir şekilde yazabilir ve hataları daha kolay bir şekilde bulabilirler.
Visual Studio Code, Windows, Linux ve macOS gibi farklı işletim sistemlerinde kullanılabilir. Bu nedenle, farklı platformlarda çalışan geliştiricilerin ihtiyaçlarına cevap verir.
Sonuç olarak, Visual Studio Code, geliştiriciler için özellikle de açık kaynak kodlu yazılım geliştiricileri için birçok özelliği ve kolaylığı sunan popüler bir yazılımdır. Kendi eklentilerini oluşturma imkanı da sunması, geliştiricilerin ihtiyaçlarına özelleştirilmiş çözümler sunar.

Flutter Visual Studio Code’da Nasıl Açılır ?
Visual Studio Code, Google tarafından geliştirilen Flutter çerçevesi ile birlikte kullanılabilecek en popüler IDE’lerden biridir. Flutter, Google’ın geliştirdiği açık kaynaklı bir mobil uygulama geliştirme SDK’sıdır ve hem iOS hem de Android için native uygulamalar oluşturmanıza olanak tanır. Visual Studio Code, Flutter geliştiricilerinin bu çerçeveyi kullanarak uygulamalarını geliştirmelerine yardımcı olmak için bir dizi özellik sunar.
İşte Visual Studio Code ile Flutter kullanırken dikkate almanız gereken bazı önemli noktalar:
- Flutter ve Dart eklentileri: VS Code ile Flutter ve Dart programlama dilleri için özel eklentiler sunar. Bu eklentileri yükleyerek, kod tamamlama, otomatik biçimlendirme ve diğer özellikler gibi bir dizi özelliğe erişebilirsiniz. Bu eklentiler, Flutter projelerinizde hızlı bir şekilde kod yazmanızı ve daha kolay hata ayıklama yapmanızı sağlar.
- Emülatörler: Flutter uygulamalarını test etmek için bir emülatöre ihtiyacınız vardır. Visual Studio Code, Flutter uygulamanızı test etmek için yerel olarak yüklenmiş bir emülatör sağlar. Bu emülatörü çalıştırmak için birkaç adımı tamamlamanız gerekebilir, ancak bunlar genellikle kolayca yapılabilir.
- Hata ayıklama: Visual Studio Code, Flutter uygulamalarınızda hata ayıklama yapmak için kullanabileceğiniz bir dizi araç sunar. Kodunuzu adım adım inceleyebilir ve sorunlu kod satırlarını kolayca tespit edebilirsiniz. Bu özellik, hata ayıklama sürecinizi hızlandırabilir ve sorunları daha hızlı çözmenize yardımcı olabilir.
- Hot Reload: Flutter’ın en önemli özelliklerinden biri, uygulama geliştirme sırasında hızlı bir şekilde değişiklikler yapmanıza olanak tanıyan Hot Reload özelliğidir. Bu özellik, uygulamanızı yeniden başlatmanıza gerek kalmadan, kodunuzu güncelleyerek değişikliklerinizi hemen görebilmenizi sağlar. Visual Studio Code, bu özelliği destekleyen birkaç IDE’den biridir.
- Widget önizlemesi: Flutter, UI tasarımında kullanılan widget’lar adı verilen öğeleri kullanır. Visual Studio Code, widget’larınızı önizleyebileceğiniz bir araç sağlar. Bu özellik, UI tasarımınızı daha hızlı bir şekilde geliştirmenize ve değişikliklerinizi hızlı bir şekilde görebilmenize olanak tanır.
Visual Studio Code’da Emülatör Nasıl Açılır ?
Visual Studio Code bir kod editörüdür ve bir emülatör içermez, ancak birçok farklı programlama dili için eklentiler sağlar ve bu dillere özgü emülatörlerle entegre olabilir.
Örneğin, Android Studio ile bir Android emülatörü çalıştırabilirsiniz. Bunun için, Android Studio’yu kurduktan sonra AVD Manager’ı açmanız gerekir. AVD Manager, sanal cihazlarınızı yönetmek için kullanabileceğiniz bir araçtır.

Ayrıca, Visual Studio Code’da kullanabileceğiniz birçok farklı emülatör eklentisi mevcuttur. Örneğin, React Native projesi üzerinde çalışırken “React Native Tools” eklentisini kullanarak Android ve iOS emülatörlerini çalıştırabilirsiniz.
Bu eklentileri kullanmak için, Visual Studio Code’u açın, sol taraftaki menüden “Extensions” (Eklentiler) sekmesine gidin ve arama çubuğuna emülatörün adını yazın. Daha sonra, bulduğunuz eklentiyi yükleyebilirsiniz.
Flutter Emülatör Kullanımı
Emülatör, sanal bir cihazdır ve uygulamanızı test etmek ve geliştirmek için kullanılır. Flutter SDK’nın bir parçası olarak gelir ve Android Studio veya Visual Studio Code gibi popüler IDE’lerde kolayca kullanılabilir.
Flutter Emülatörünü kullanarak, uygulamanızın farklı cihazlarda (örneğin, farklı boyutlarda ekranlarda) nasıl çalışacağını ve farklı platformlarda nasıl görüneceğini test edebilirsiniz. Ayrıca, uygulamanızı bir gerçek cihazda test etmek yerine, emülatör üzerinde test ederek test maliyetlerinizi düşürebilirsiniz.

Flutter Emülatörünü kullanmak için şu adımları izleyebilirsiniz:
- Flutter SDK‘yı bilgisayarınıza yükleyin ve Android Studio veya Visual Studio Code gibi bir IDE kurun.
- Flutter Emülatörü’nü kurun. Bunun için Android Studio’da AVD Manager (Android Virtual Device Manager) veya Visual Studio Code’da Flutter Emülatörü’nü yükleyen bir eklenti kullanabilirsiniz.
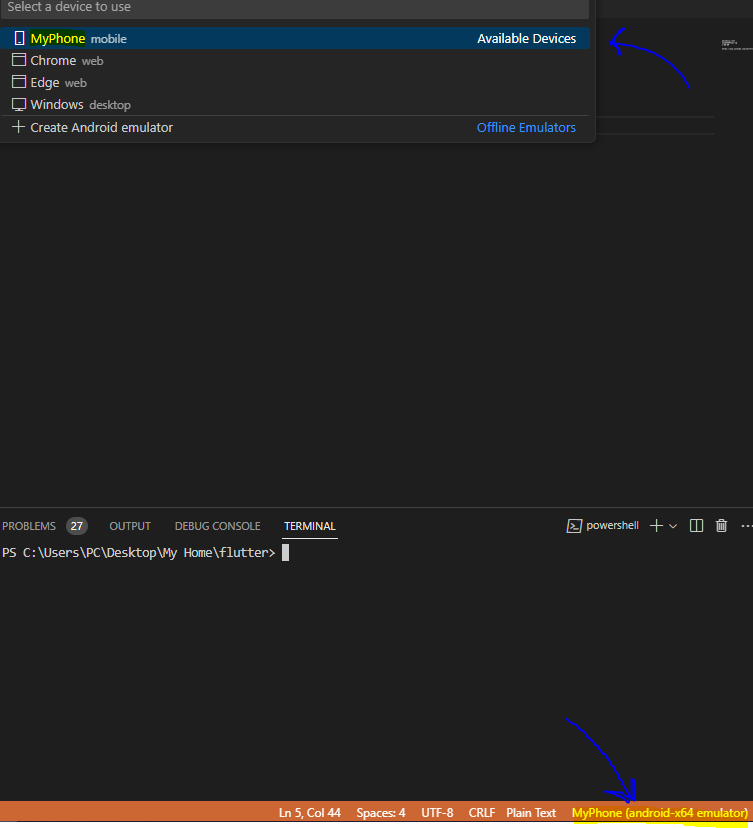
- Uygulamanızı Flutter Emülatörü’nde çalıştırmak için, IDE’de uygulama kodunuzu açın ve ardından emülatörü seçin ve “Run” (Çalıştır) düğmesine basın.
- Emülatörde uygulamanız açılacak ve test edebilirsiniz.
Flutter Emülatörü’nü kullanarak uygulamanızı geliştirirken, gerçek cihazlarda test etmeyi de ihmal etmeyin. Gerçek cihazlarda test etmek, uygulamanın performansı ve kullanılabilirliği hakkında daha gerçekçi sonuçlar verir.


