
Flutter’da , durumu değiştiremeyen, yalnızca verileri alıp bunları kullanarak bir arayüz oluşturan bir widget türüdür. Stateless Widget, değişmez bir yapıya sahiptir ve bir kez oluşturulduktan sonra, widgetın durumu veya görünümü değiştirilemez. Bu nedenle, Stateless Widget örneğinin durumu değişmeden aynı kalmalıdır.
İçerikler
- Stateless Widget Nedir ?
- Stateful Widget Nedir ?
- Flutter’da Widgetlar Neden kullanılır ?
- Widget Yapıları ?
Stateless Widget sadece bir build metodu içerir. Bu yöntem, widgetın görünümünü oluşturmak için kullanılır ve her çağrıldığında aynı sonucu döndürmelidir. Stateless Widget , genellikle statik veya sabit bir içeriği göstermek veya değişmeyen verileri görüntülemek için kullanılır. Örneğin, bir resim veya bir metin etiketi gibi bir özellikte kullanılabilir.
StatelessWidget’ın örnek bir kullanımı şöyle görünebilir:
class MyStatelessWidget extends StatelessWidget {
final String title;
MyStatelessWidget({required this.title});
@override
Widget build(BuildContext context) {
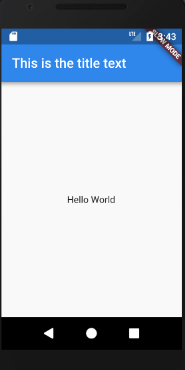
return Scaffold(
appBar: AppBar(
title: Text(title),
),
body: Center(
child: Text('Hello, World!'),
),
);
}
}
Bu örnekte, MyStatelessWidget, title adında bir değişken içeren bir StatelessWidget örneğidir. build metodu, Scaffold ve Text widgetlarını içeren bir görünüm oluşturur. Bu widget, uygulama çubuğu başlığına title değerini ve ekranda “Hello, World!” metnini gösterir.
Stateful Widget
Flutter’da Stateful widget, widget’in içindeki durumu (state) değiştirmek için kullanılır. Stateful widget, bir State sınıfı ile eşleştirilir ve widget durumu değiştiğinde State sınıfı güncellenir. Bu sayede, widget’in içindeki verileri değiştirmek için State sınıfı kullanılabilir.
Stateful widget oluşturmak için öncelikle bir Stateful Widget sınıfı tanımlamak gerekir. Bu sınıfın içinde, widget’in durumunu tutacak bir State nesnesi oluşturulur. Bu State nesnesi, widget’in içindeki verileri değiştirmek için kullanılır.
Aşağıdaki örnek, bir Stateful widget oluşturmanın basit bir yolunu göstermektedir:
import 'package:flutter/material.dart';
class MyStatefulWidget extends StatefulWidget {
@override
_MyStatefulWidgetState createState() => _MyStatefulWidgetState();
}
class _MyStatefulWidgetState extends State<MyStatefulWidget> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
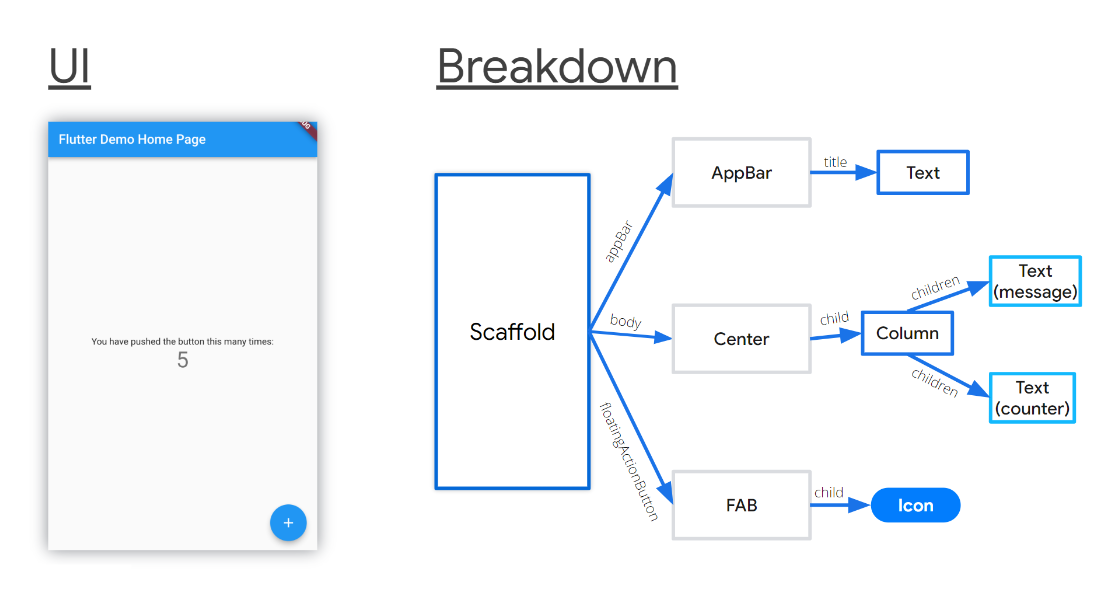
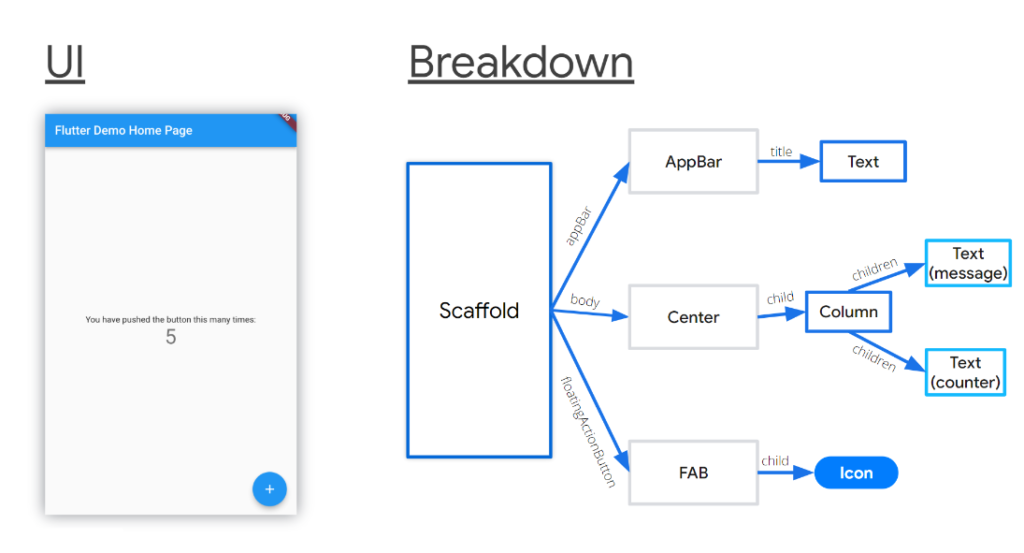
return Scaffold(
appBar: AppBar(
title: Text('Stateful Widget Example'),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'Counter:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: Icon(Icons.add),
),
);
}
}
Bu örnek, bir sayaç oluşturan basit bir Stateful widget’dir. Stateful widget, _MyStatefulWidgetState sınıfı ile eşleştirilir ve _counter adlı bir değişken içerir. _incrementCounter metodu, _counter değişkenini artırır ve setState yöntemi çağrılarak widget durumunun değiştiği bildirilir. Bu sayede, widget tekrar yapılandırılır ve güncellenen sayaç değeri görüntülenir.
Flutter’da Widget’lar Neden Kullanılır ?
Flutter’da, bir kullanıcı arayüzünü oluşturmak için birden fazla widget kullanılır. Her widget, uygulamanın bir parçasıdır ve diğer widget’larla bir araya getirilerek kullanıcı arayüzünü oluşturur. Flutter’daki widget’lar, iki ana kategoriye ayrılabilir: Stateless widget’lar ve Stateful widget’lar.
Stateless widget’lar, durum (state) barındırmayan widget’lar olarak tanımlanabilir. Yani, widget’in içindeki veriler değiştirilemez ve her defasında yeniden oluşturulur. Stateless widget ‘lar, verileri sabit olan ve yapıları değişmeyen widget’lar için kullanılır. Örnek olarak, bir metin kutusu veya bir düğme verilebilir.
Stateful widget’lar, durum (state) barındıran widget’lar olarak tanımlanabilir. Yani, widget’in içindeki veriler değiştirilebilir ve güncellenebilir. Stateful widget’lar, kullanıcı etkileşimlerine veya diğer değişkenlere bağlı olarak verileri güncellenebilen widget’lar için kullanılır. Örnek olarak, bir sayaç veya bir form verilebilir.
Widget Yapıları
Flutter, birçok hazır widget sağlar, ancak kullanıcı ihtiyaçlarına göre özel widget’lar da oluşturulabilir. Flutter’da, bir widget, build() yöntemi tarafından oluşturulur. build() yöntemi, widget’ın nasıl görüntüleneceğini belirler.
Flutter‘daki widget’lar, herhangi bir boyut ve şekil alabilir. Widget’lar, genellikle birkaç widget’ı bir araya getirerek kullanıcı arayüzünü oluşturmak için kullanılır. Widget’lar, yatay veya dikey olarak düzenlenebilir ve farklı widget‘lar birlikte kullanılarak farklı düzenler oluşturulabilir.

Flutter’daki widget’lar, kullanıcı etkileşimlerine de yanıt verebilir. Örneğin, bir düğmeye tıklandığında, bir form gönderildiğinde veya bir sayfa geçişinde, widget’lar değişebilir veya güncellenebilir. Widget’lar, herhangi bir değişiklik olduğunda tekrar yapılandırılabilir ve kullanıcı arayüzü yeniden oluşturulabilir.
Sonuç olarak, Flutter’daki widget’lar, kullanıcı arayüzlerinin oluşturulması için önemli bir yapı taşıdır. Stateful ve stateless widget ‘lar, uygulamanın ihtiyaçlarına göre kullanılabilir. Flutter, hazır widget’lar sağlayarak kullanımı kolaylaştırırken, aynı zamanda özel widget’lar oluşturma imkanı da sunar.


